🛠 UX: User Experience of Put(Plant)
Hardware
GoPro
- GoPros are used to record your Beta.
- Video
Phone
- Touch keyboard
- Video
- Audio
- Dictation
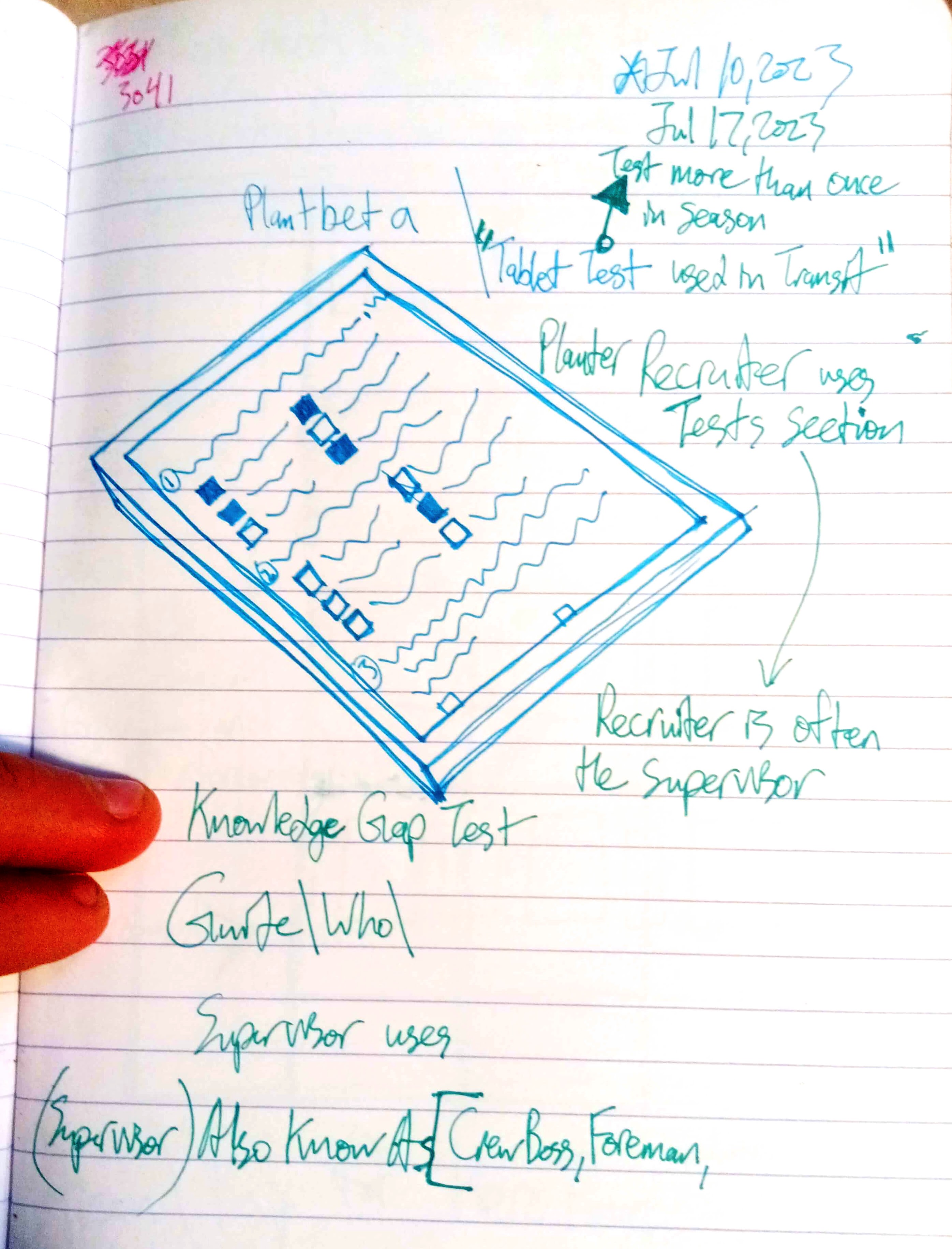
Tablet
- Ipad
Projector
- Mess Tent
- Orientation
- Motel Room Wall
- Group Lesson
- Morning
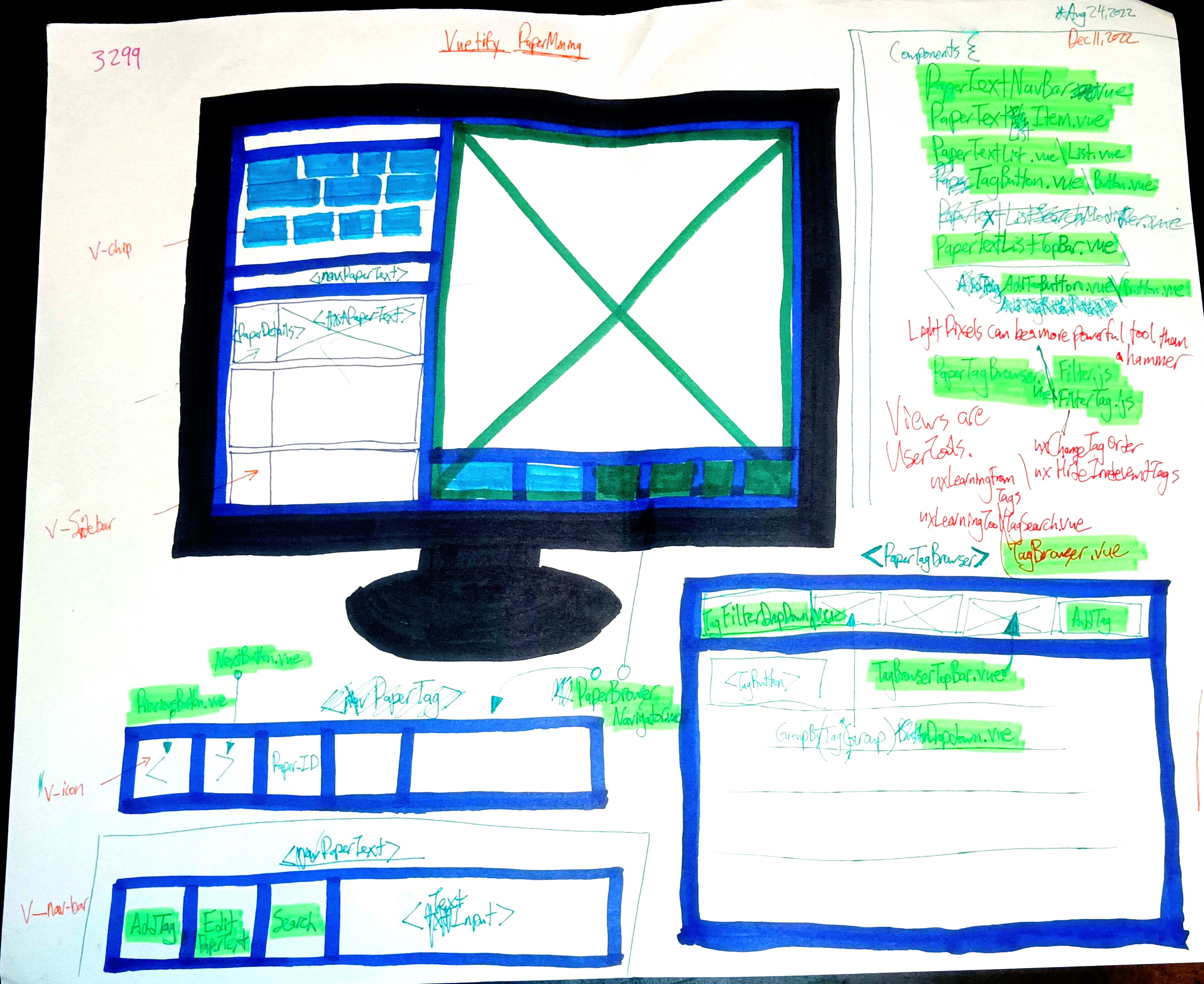
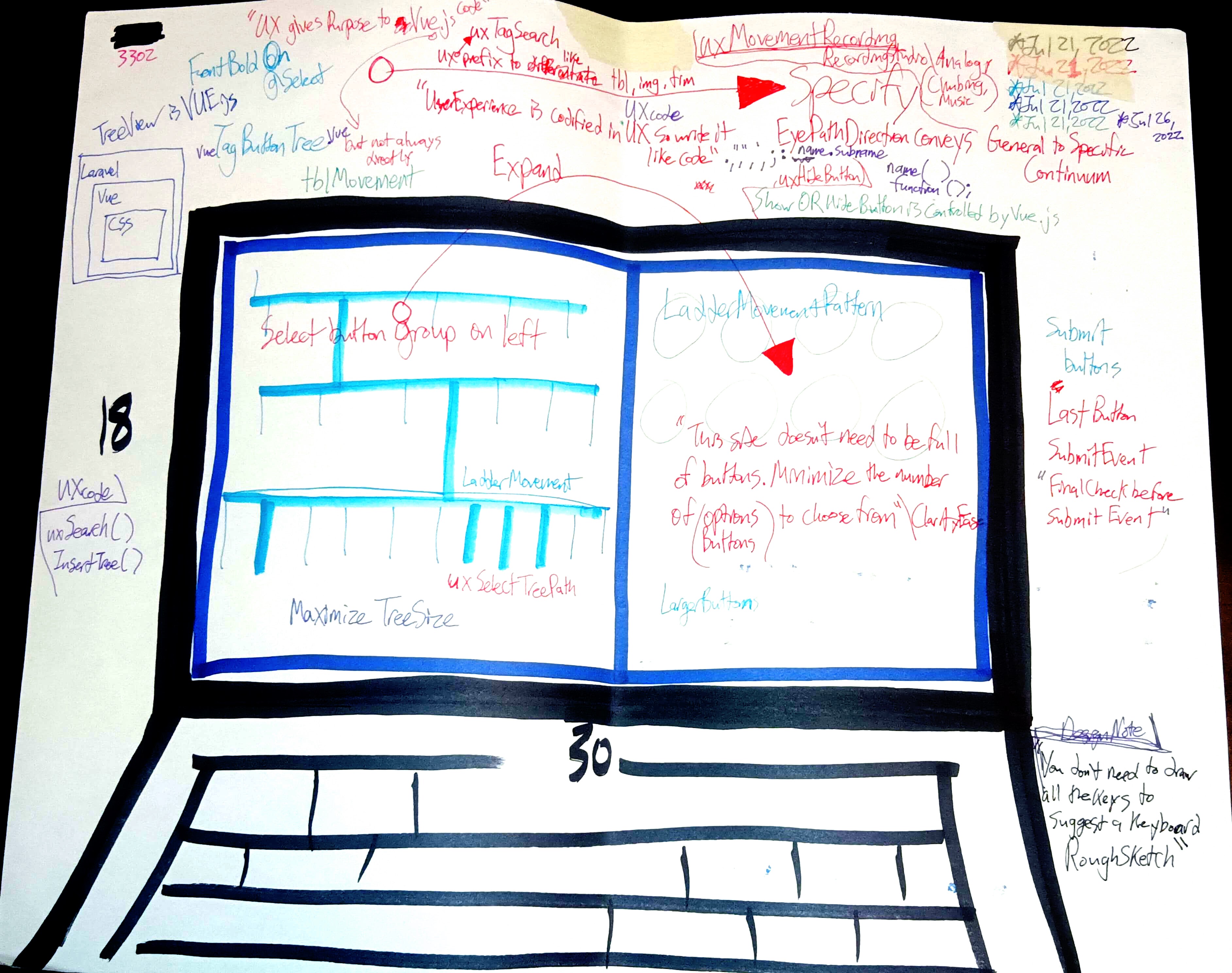
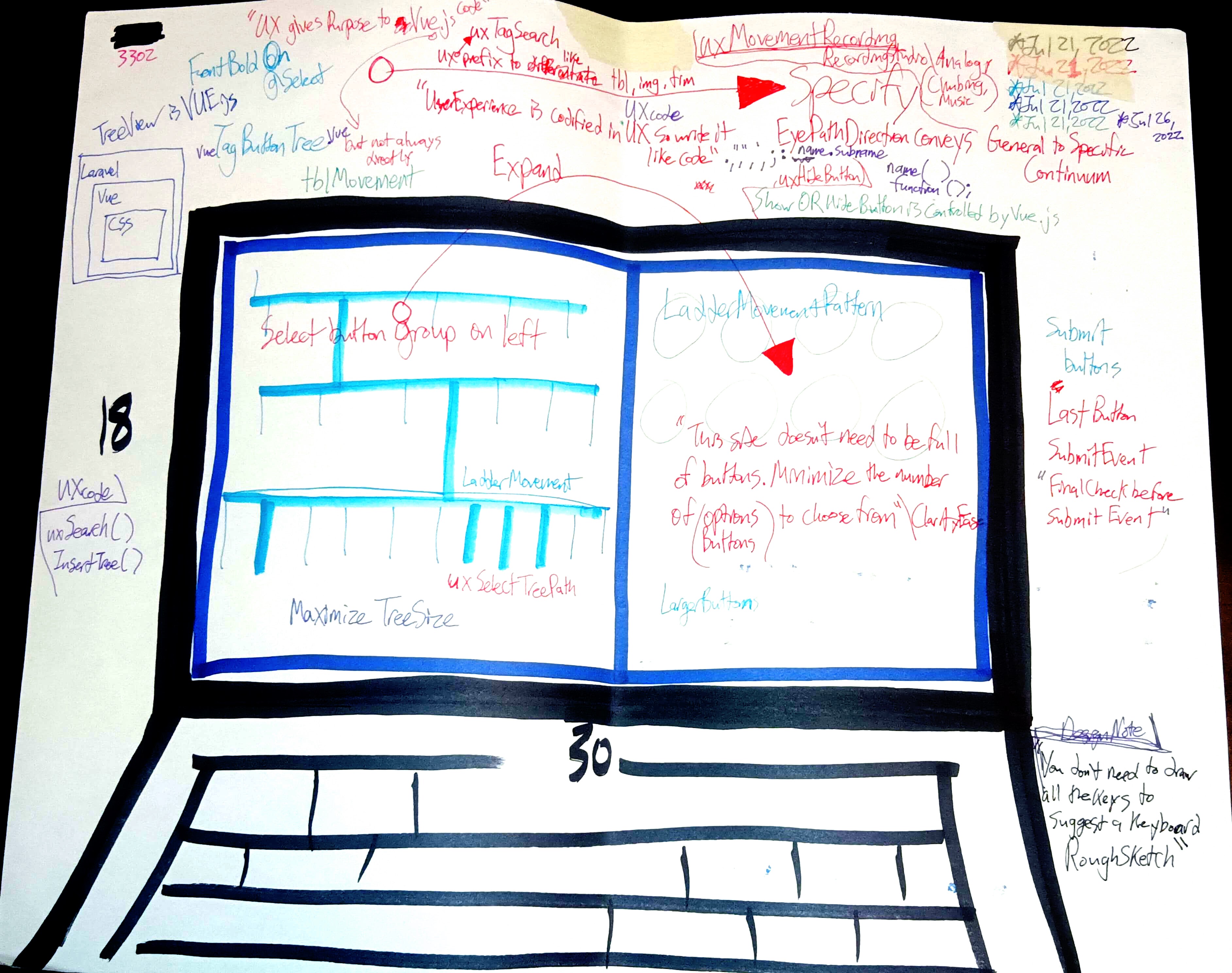
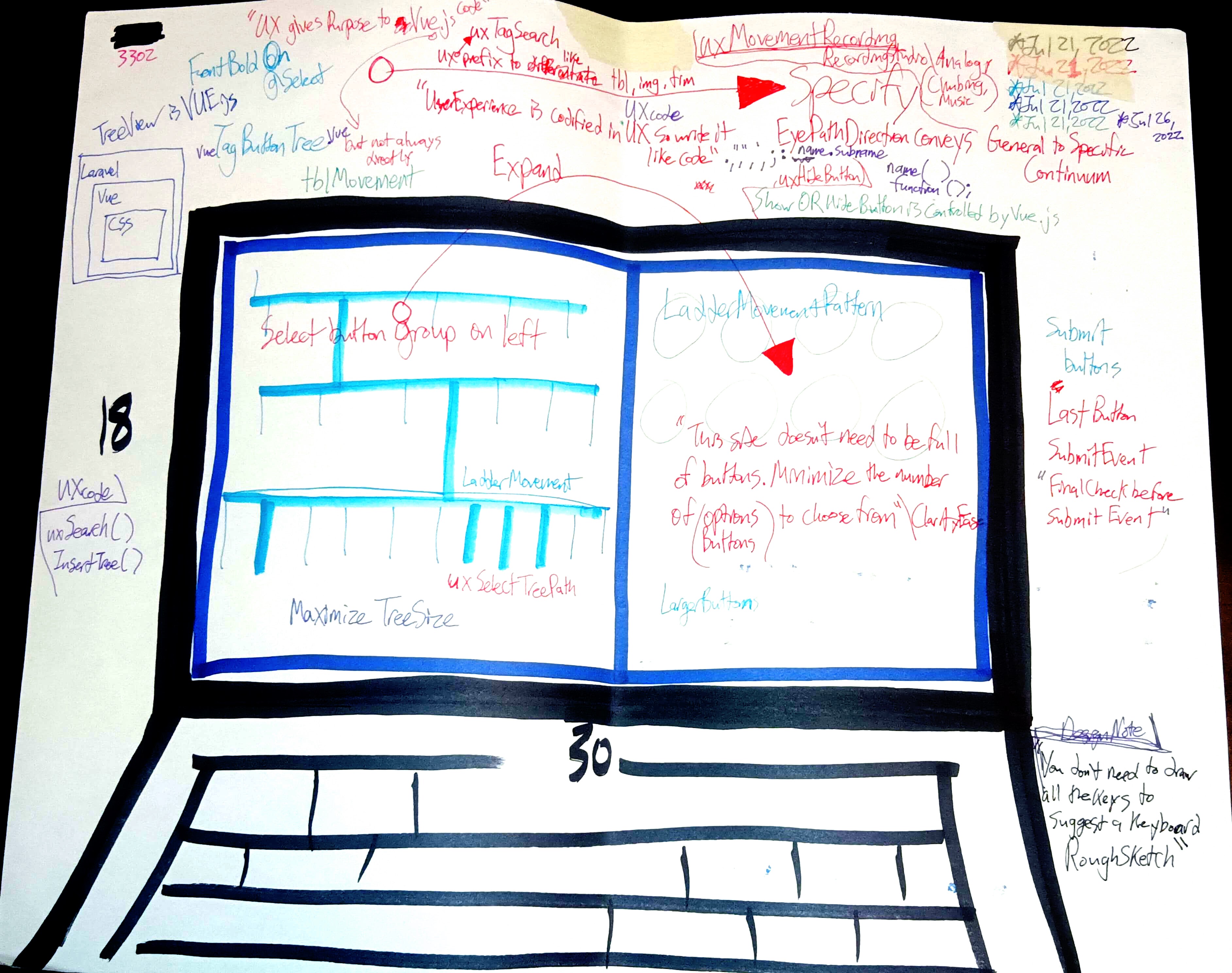
Desktop
Physical Keyboard
- When transcribing Beta it helps to have a Physical Keyboard so that all fingers can be used to type while maximizing the screen viewport
Search
Search Box
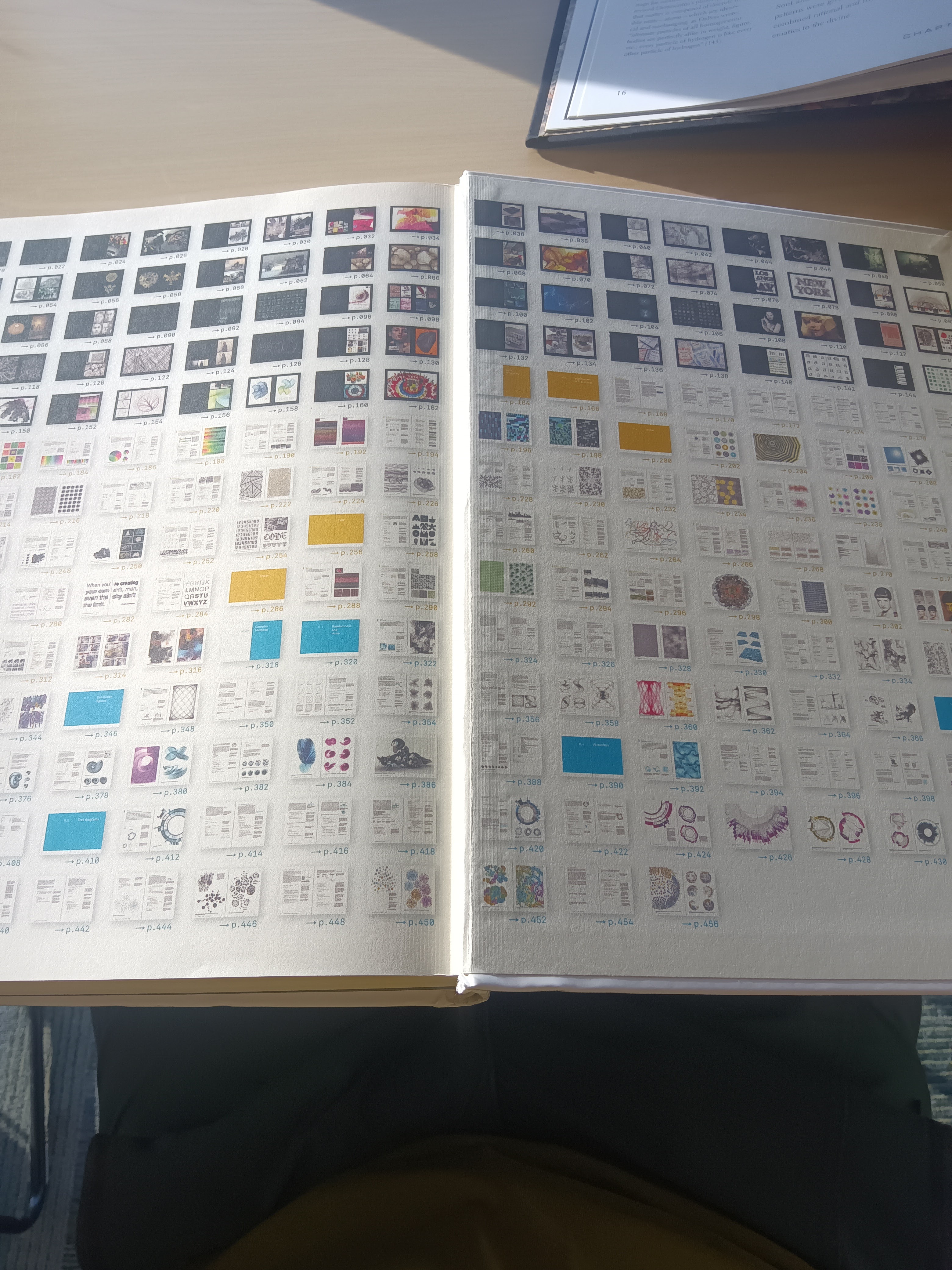
Visual Search
ThumbnailIndex

TableOfContents
Sidebar
In Details
Algolia
- How to I manually suppplement Algolia since it has gaps? FAQ
Website Navigation
Path Redundancy
Differentiate(Ref, Guide, Tutorial)
Right now im making the reference, not a tutorial.
The reference is What not how
Tutorials have examples
Reference isn't used as much as tutorials
What's the difference between Guide and Tutorial?
In the guide you learn what a list is while in the ref you can see all the list methods and Attributes.
Ref has less pedagogy than Tutorial or Guide.
Tutorials have user input. Tutorials test users
The Ref is like the API section of Vue.org
🛠
DevNotes
DevState
`TagsToHeaders: False`ToReduceConfusion
PageTags
"Dev.Hardware"
"Dev.Hardware.Clipboard"
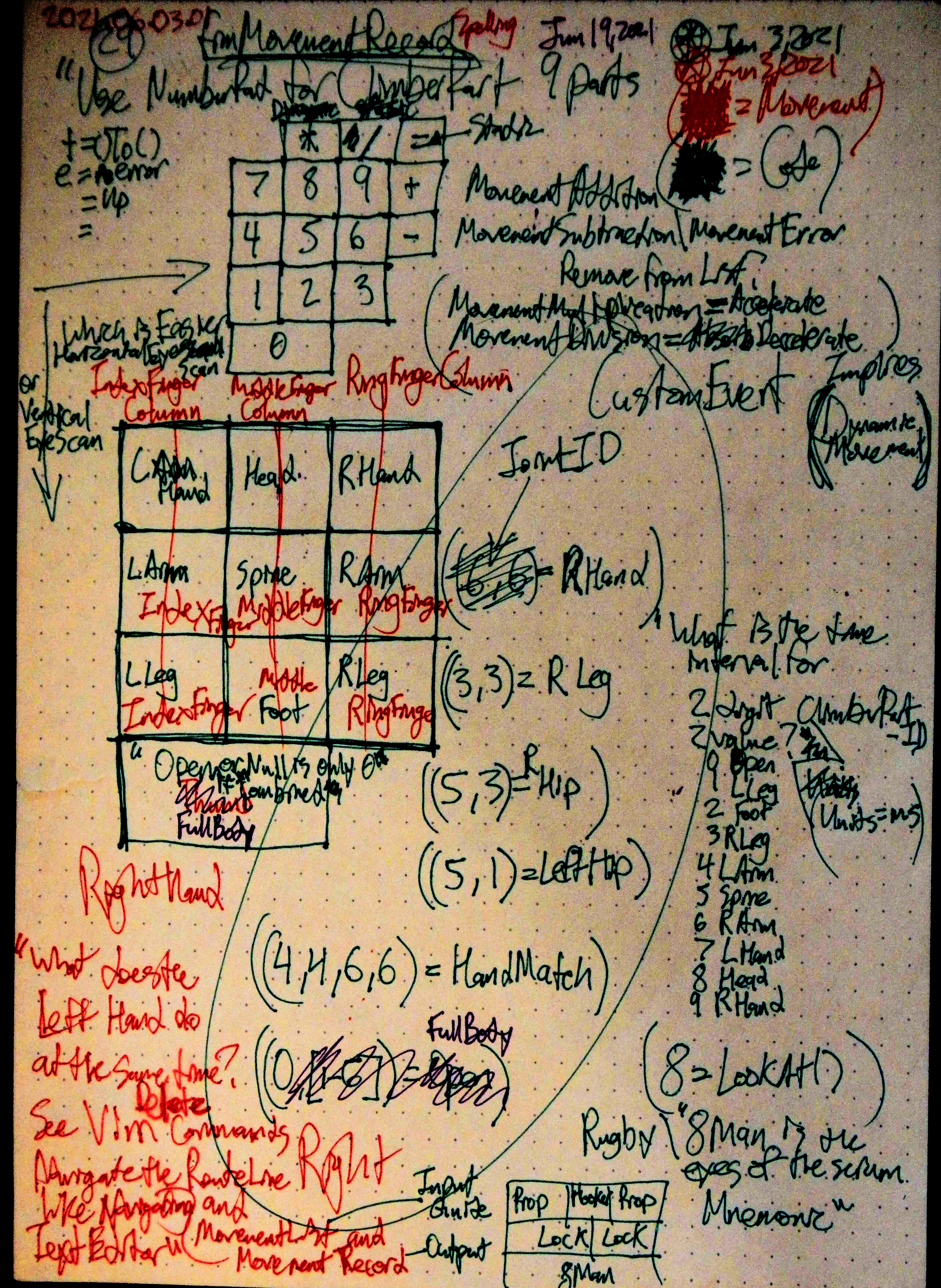
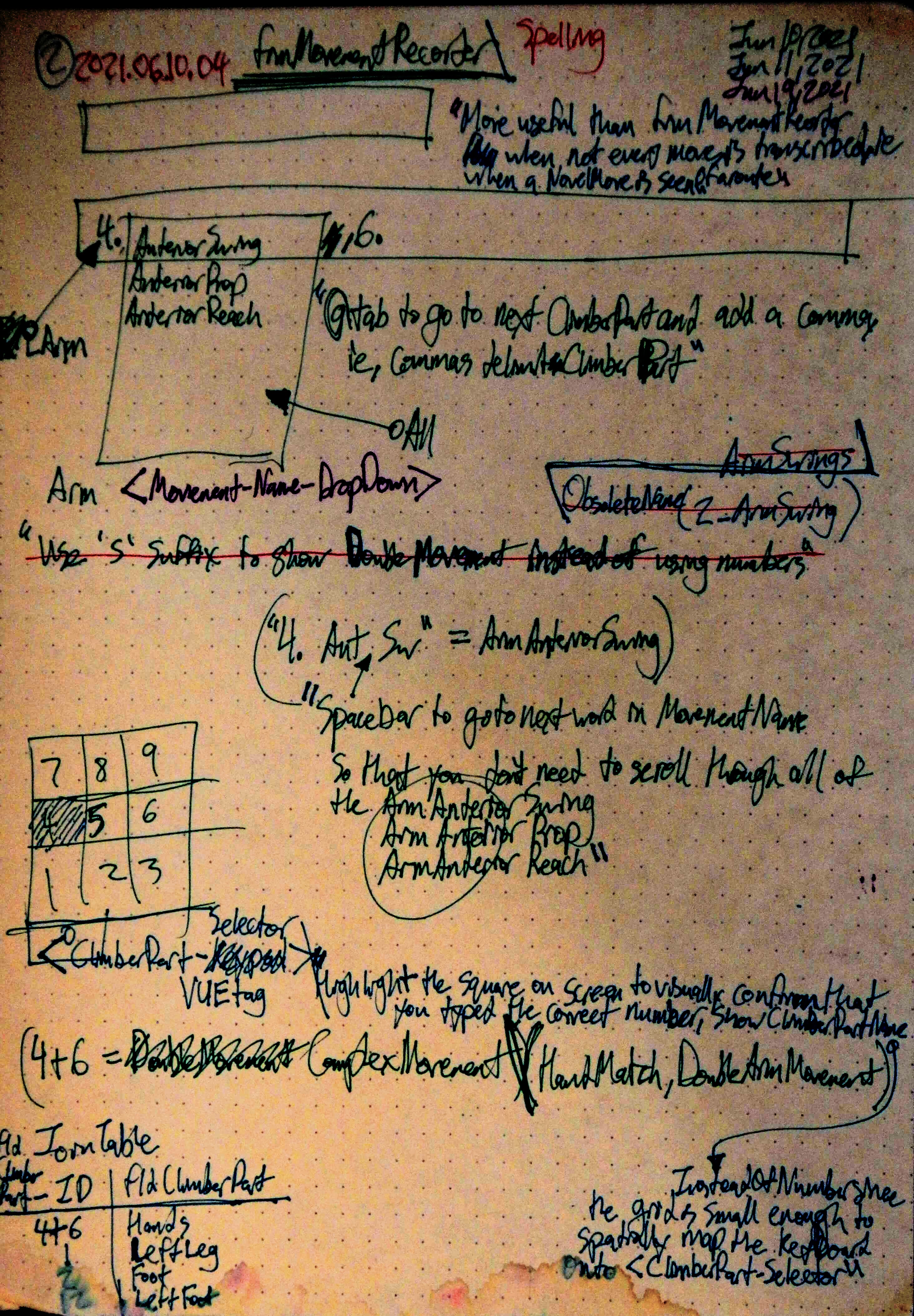
"Dev.Hardware.Keyboard.NumberPad"
"Dev.Hardware.Laptop"
"Dev.Hardware.Pen"
"Dev.Harware.Paper"
"Dev.Search"
"Dev.Search.AdvancedSearch"
"Dev.Search.SearchResults"
"Dev.Story"
"Dev.ToReduceConfusion"
"Dev.UX.Event.OnClick"
"Dev.UX.Event.OnHover"
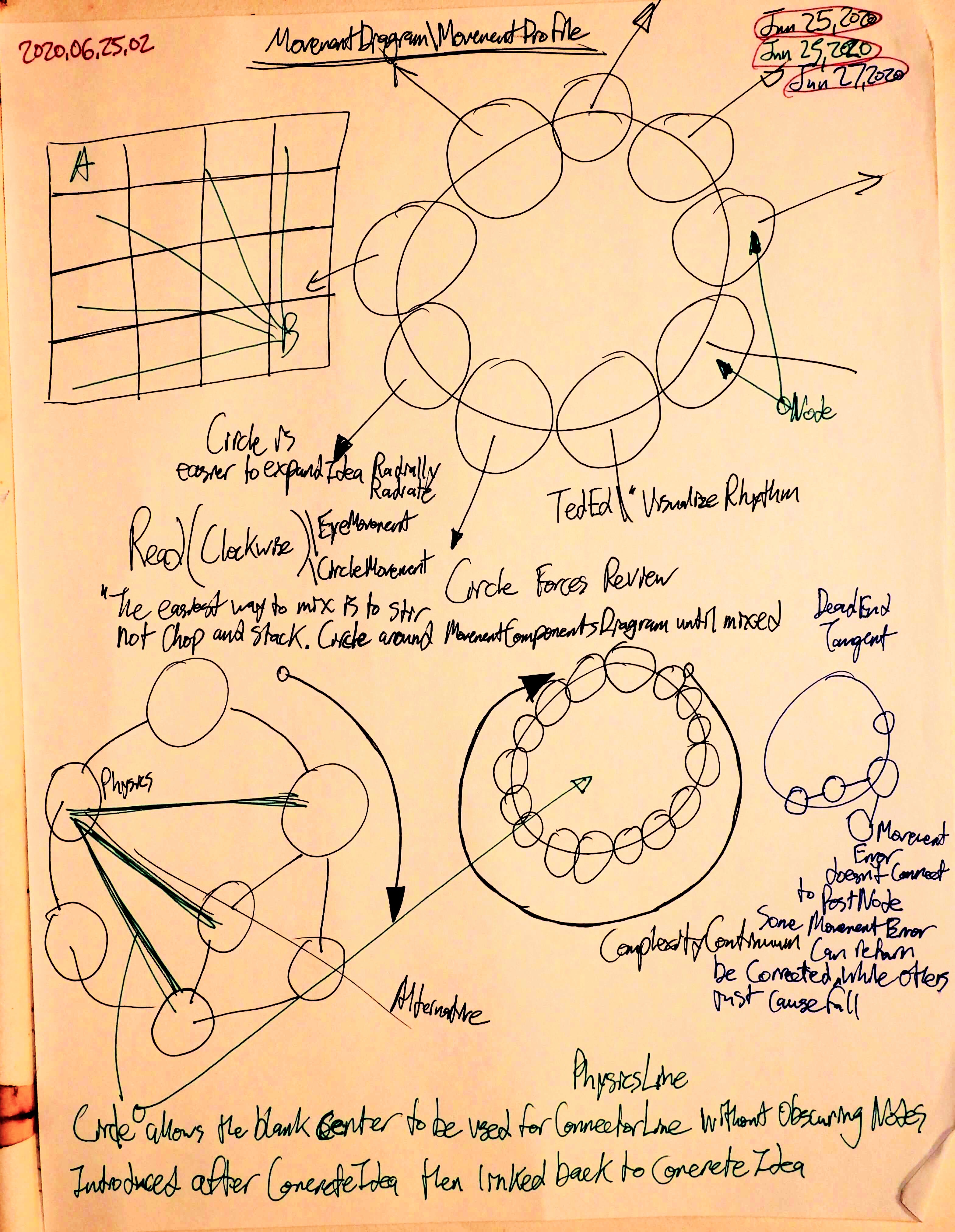
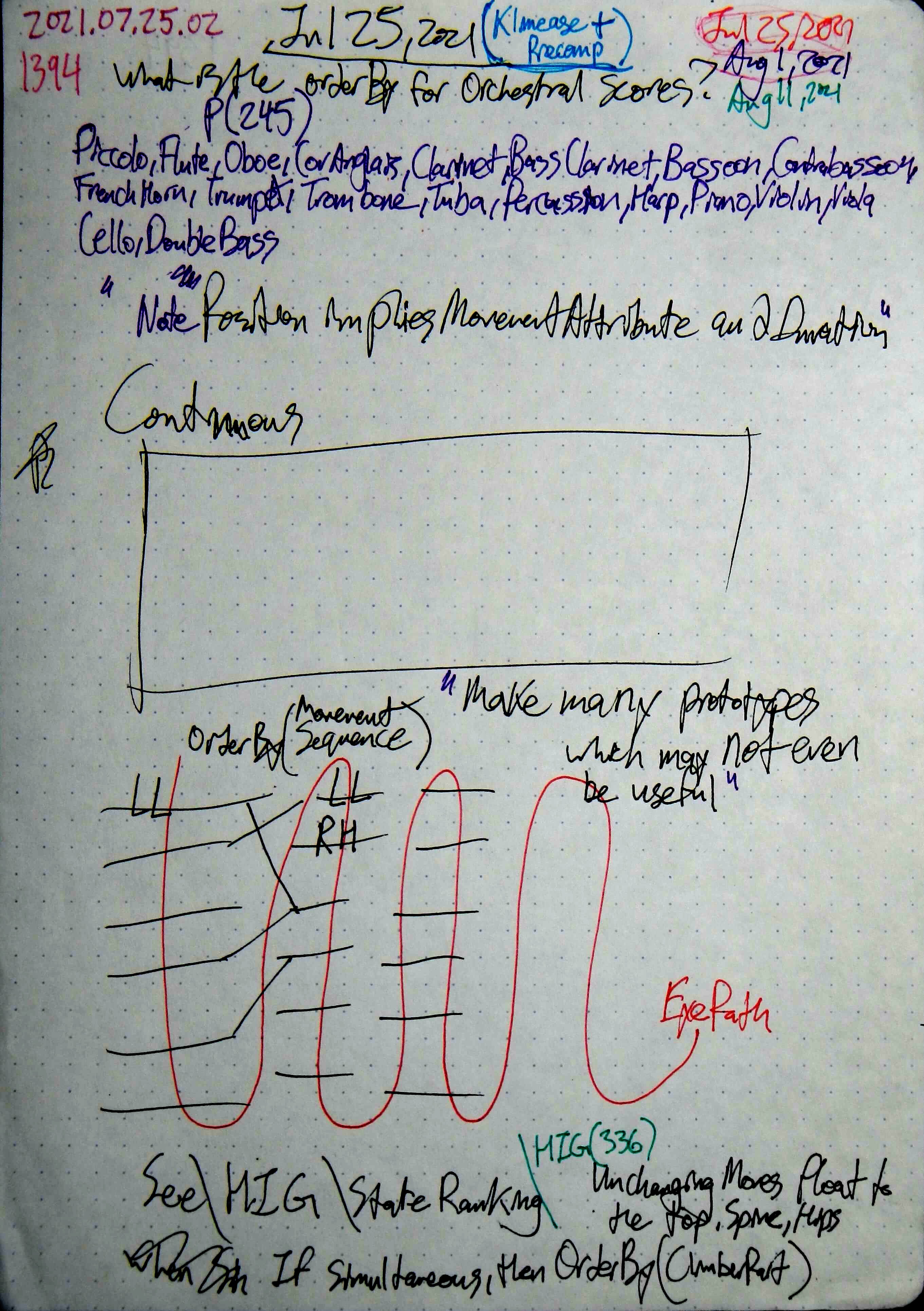
"Dev.UX.EyePath.EyeClockwisePath"
"Dev.UX.EyePath.EyeUpPath"
"Dev.UX.EyePathway"
"Dev.UX.Keybindings"
"Guide.How.Navigation"
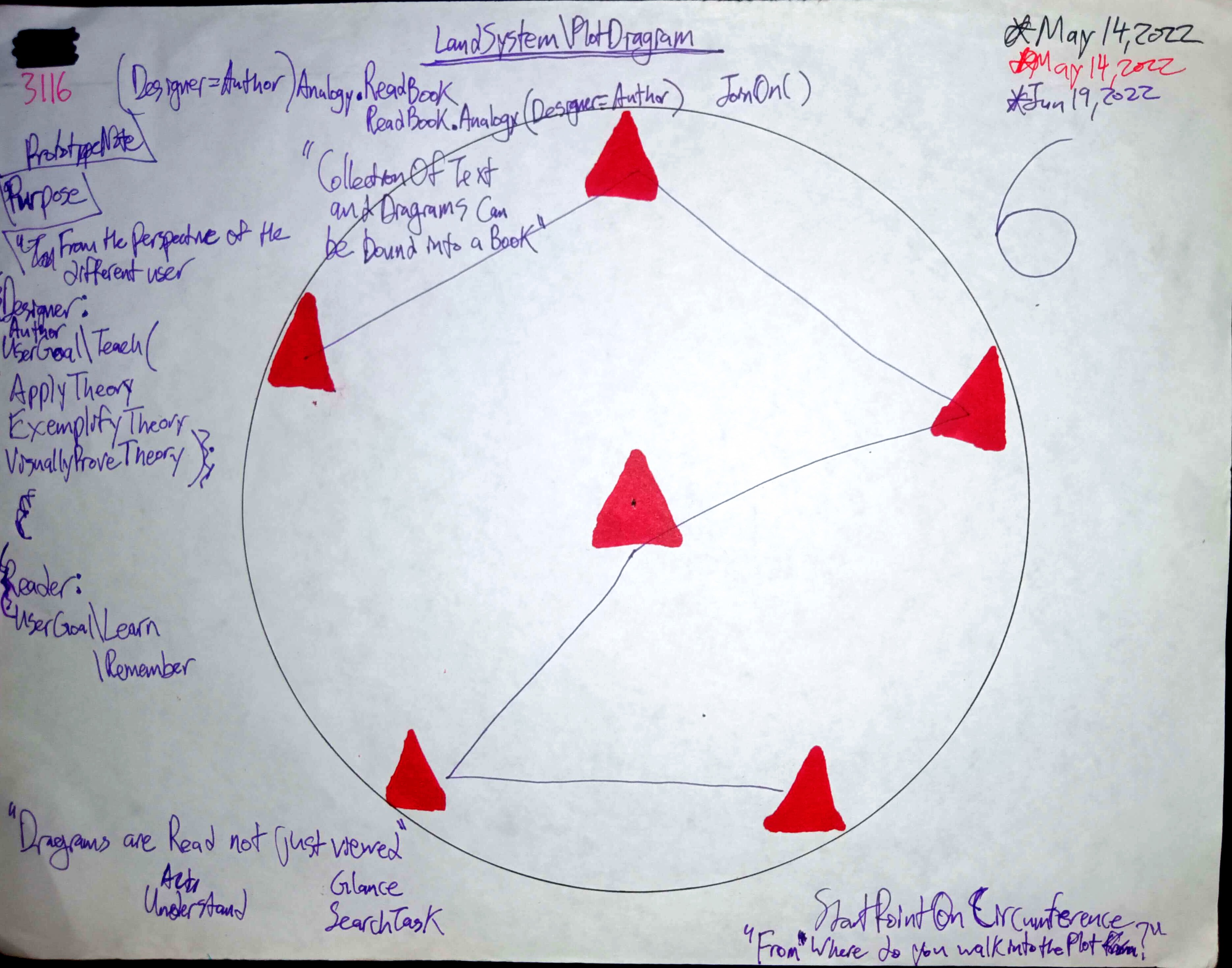
"Guide.How.ReadDiagram"
"Guide.How.Search"
"Guide.How.ShareLink"
"Guide.How.Understanding"
"Guide.How.Understanding.CurrentUnderstanding"
"Guide.How.Understanding.Interstanding"
You need to give them something that they can keep
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,  dev/UX.md, ,
dev/UX.md, ,